Introducción al Desarrollo de Apps con Ionic en Linux
Hoy en día es interesante aprender a desarrollar apps para cualquier función o uso. Una de las maneras más simples es adoptar un Framework que nos permita evitar saltarnos una gran parte de la curva de aprendizaje. Para este mismo propósito propongo el Desarrollo de Apps con Ionic. Ionic es un Framework muy intuitivo. Podemos usarlo con ciertos conocimientos de desarrollo no tan avanzados pero si un poco conocer de código de algunos lenguajes como HTML5, JavaScript, CSS3 y TypeScript.
Instalando Ionic 4
Para iniciar primero te explico cómo instalar Ionic en Fedora. Actualmente estoy usando Fedora 29 en 64 bits. Los siguientes pasos te darán la pauta para que puedas desarrollar apps desde GNU/Linux.
1. Instalar Node JS
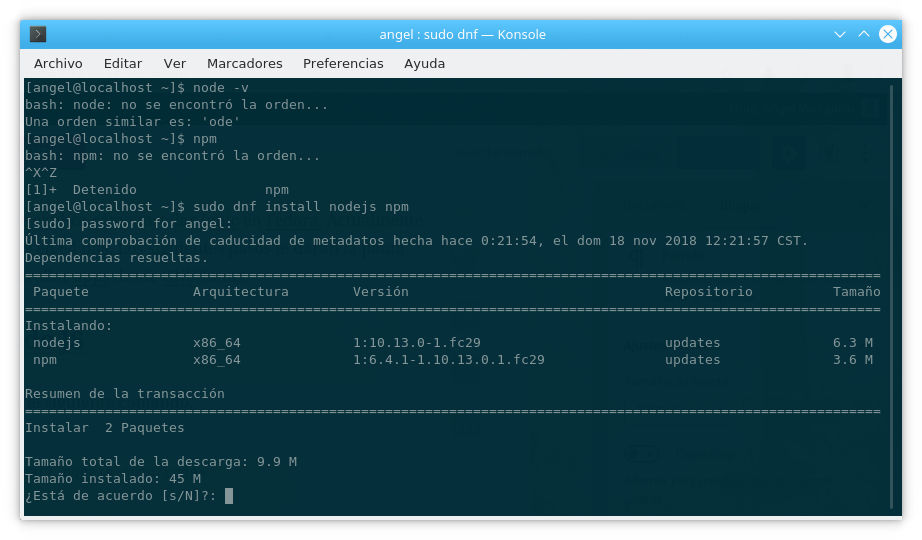
Ejecutas desde el shell el siguiente comando,
sudo dnf install nodejs npm

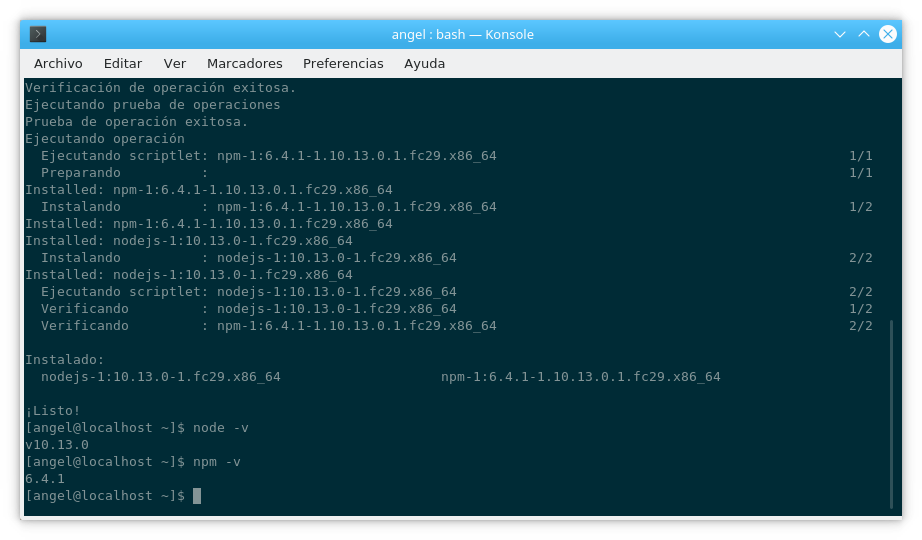
Verificamos que ya está instalado viendo las versiones de Node JS y NPM con los siguientes comandos,
node -vy para npm,
npm -v
2. Instalar Cordova
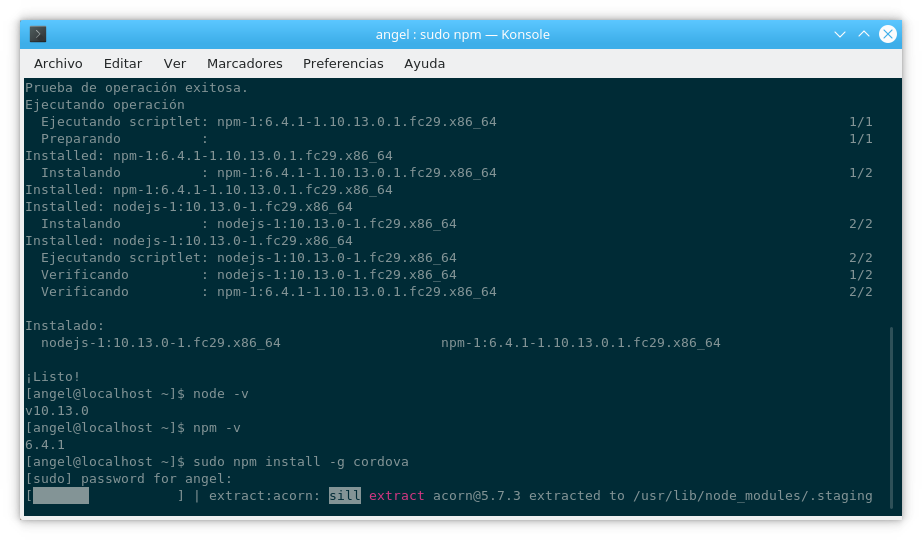
Para instalar Cordova hay que ejecutar el siguiente comando,
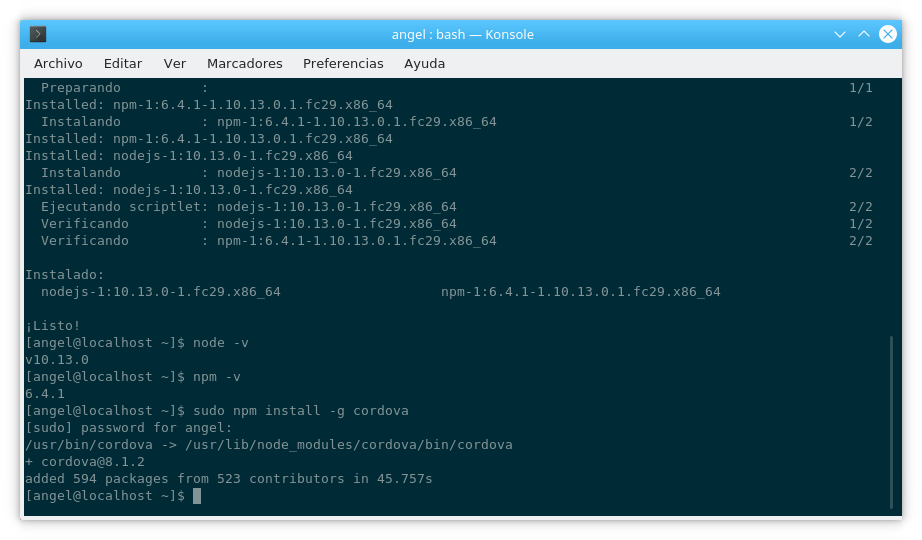
sudo npm install -g cordova
y te dará el siguiente resultado,

Como yo estoy usando Fedora en 64 bits debo ejecutar la siguiente instalación de complementos y plugins ya que Ionic se da solo para 32 bits.
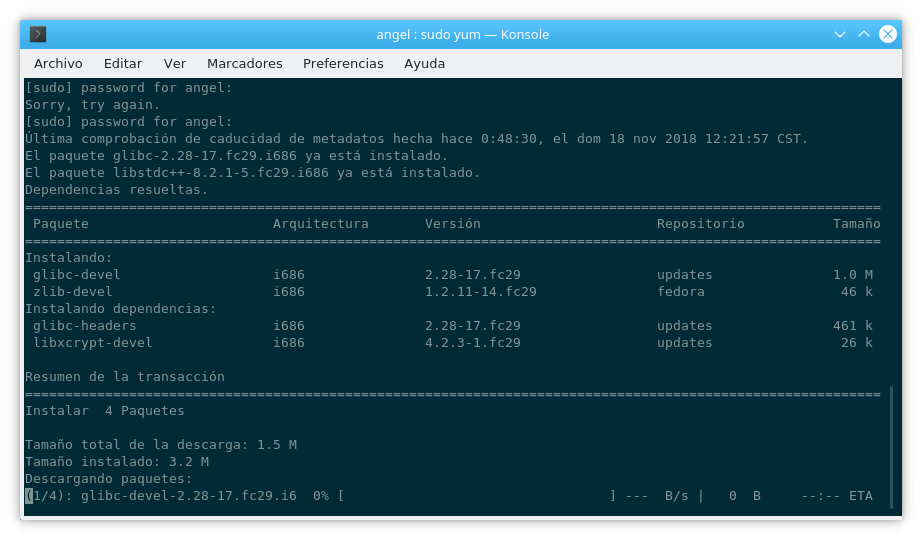
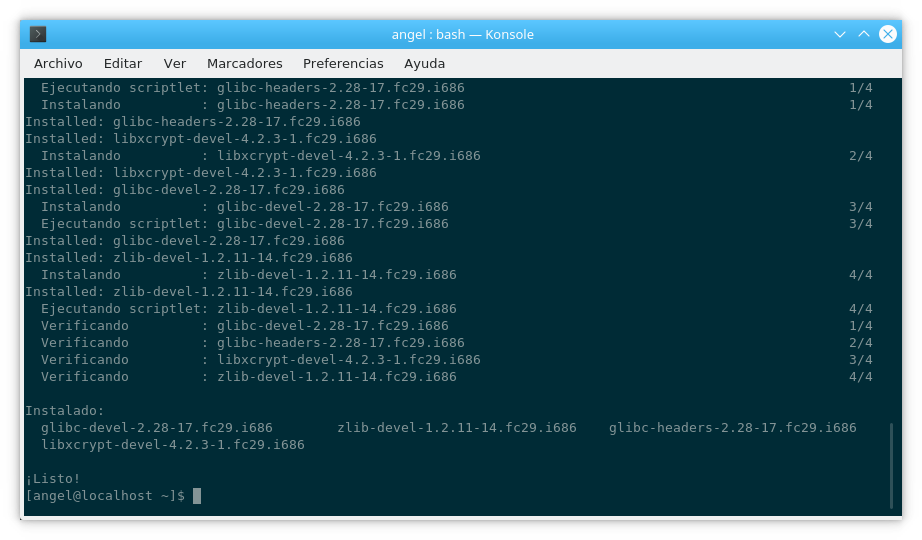
sudo yum install -y glibc.i686 glibc-devel.i686 libstdc++.i686 zlib-devel.i686
ncurses-devel.i686 libX11-devel.i686 libXrender.i686 libXrandr.i686
Al final de la instalación verás algo como la siguiente imagen.

3. Instalar Ionic
Ahora si está listo el sistema para instalar Ionic con la ejecución del siguiente comando,
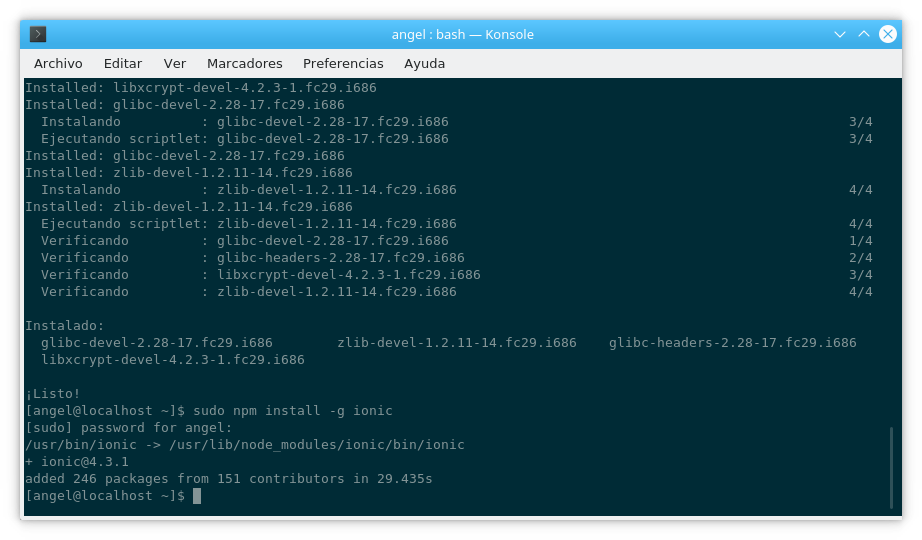
sudo npm install -g ionic
al ejecutar el siguiente comando podemos verificar que nos ha instalado la versión 4.3.1 de Ionic,
ionic -v
Para ver la versión de Cordova ejecutamos el comando,
cordova -v
si no das ninguna respuesta aun así al final te da la versión de Cordova.

Con el comando siguiente miras la versión de Java que usará el framework,
java -version
4. Instalar Git
Ahora debemos instalar Git el cual es necesario para tener un control de las versiones de nuestras Apps. Además Git es utilizado para descargar las librerías que normalmente necesita Ionic para funcionar adecuadamente.
sudo dnf install git
Me sale que ya lo tengo instalado :-). Para verificar la versión ejecutamos el siguiente comando,
git --version
5. Instalar Yarn
Ahora instalamos Yarn para administrar las dependencias de las librerías de nuestras Apps 🙂 Ejecutamos el siguiente comando,
curl --silent --location https://dl.yarnpkg.com/rpm/yarn.repo | sudo tee /etc/yum.repos.d/yarn.repo
Ejecutamos el siguiente comando,
sudo dnf install yarnY tenemos algo como la siguiente imagen,

Verificas la versión con el siguiente comando,
yarn --version
6. Crear el primer proyecto
Ahora ya podemos crear el primer proyecto de una App. Ejecutas el siguiente comando para iniciar creando una carpeta donde alojaremos a nuestras Apps,
mkdir Appsy luego te cambias al directorio de las Apps.
cd Apps
Ahora ejecutamos el siguiente comando para generar los archivos de tu primer App llamada HolaMundo y la característica blank es para tener una App limpia para comenzar,
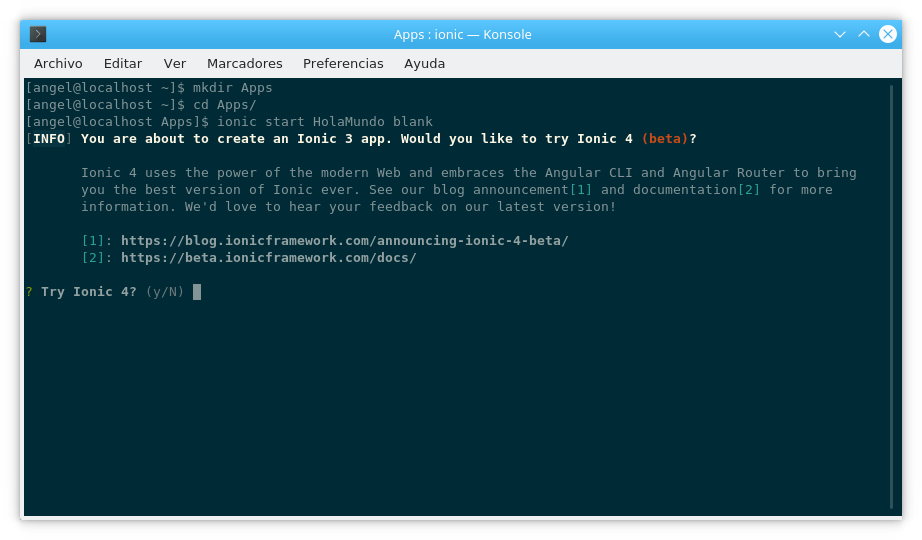
ionic start HolaMundo blankde inmediato verás que te ofrece usar ionic 4 beta,

y escribes que si «y» para usar Ionic 4.

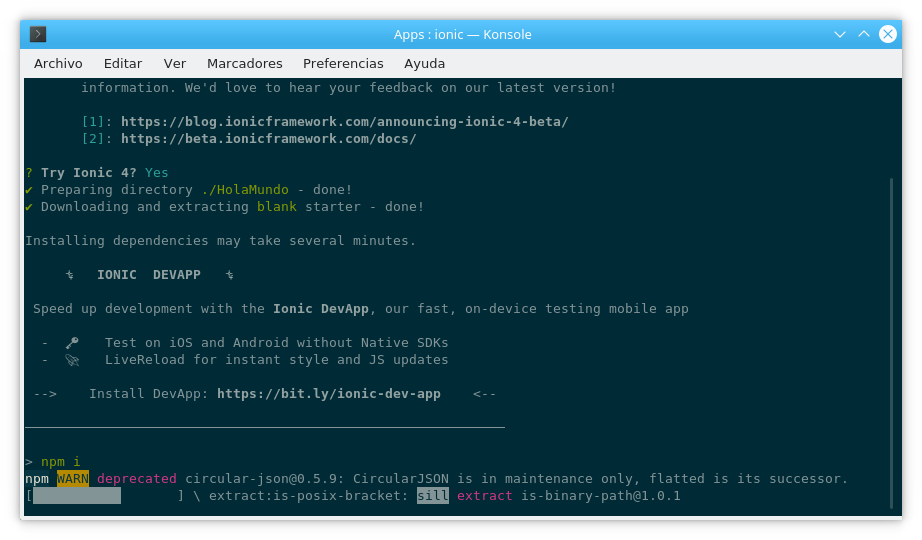
Verás la siguiente pantalla,

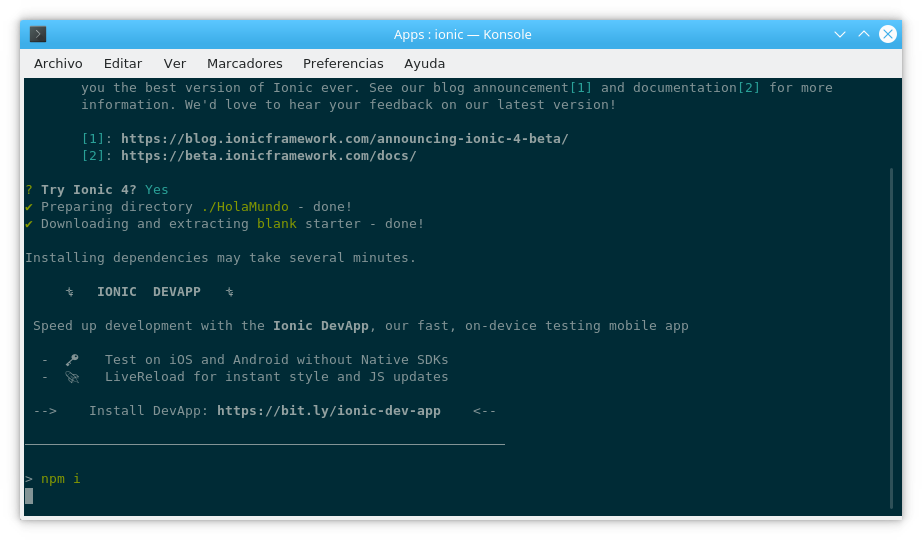
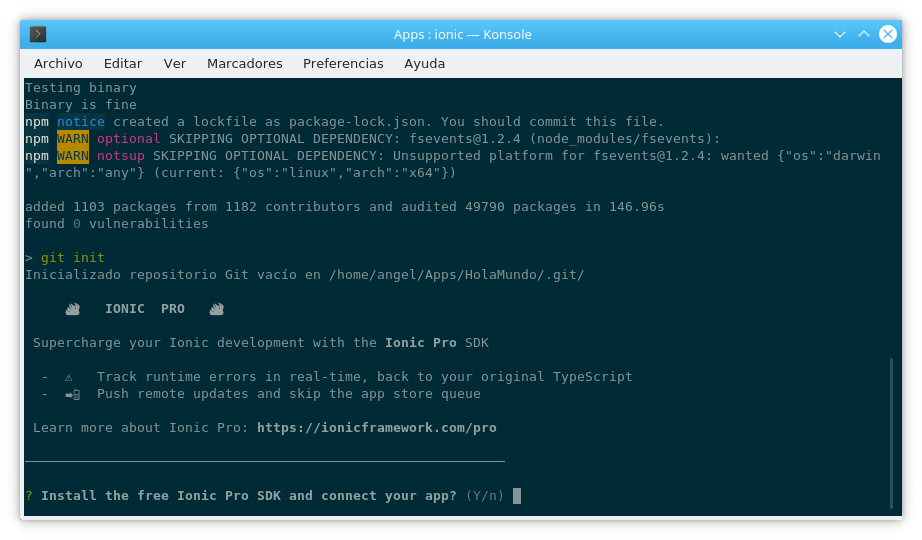
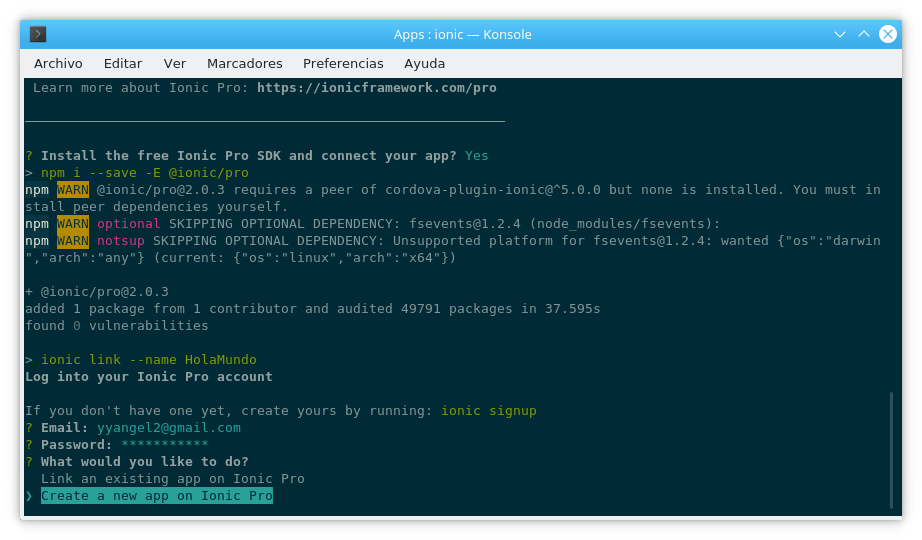
Luego verás los siguientes mensajes,

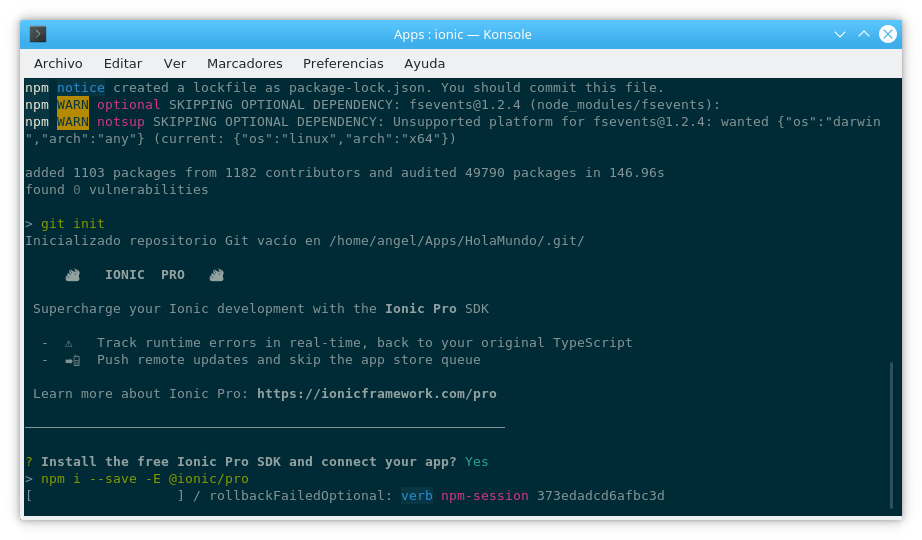
A esta opción le daremos que si «Y».

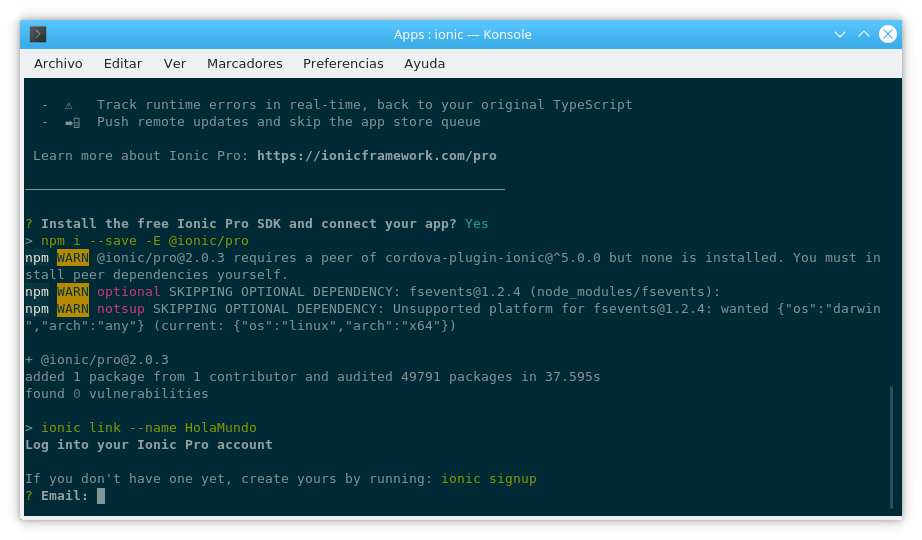
Te pedirá auntenticarte y entonces si no tienes una cuenta para ionic pro entonces ejecutas el comando ionic signup. En el caso mío ya tengo una cuenta e introduzco el email y la contraseña.

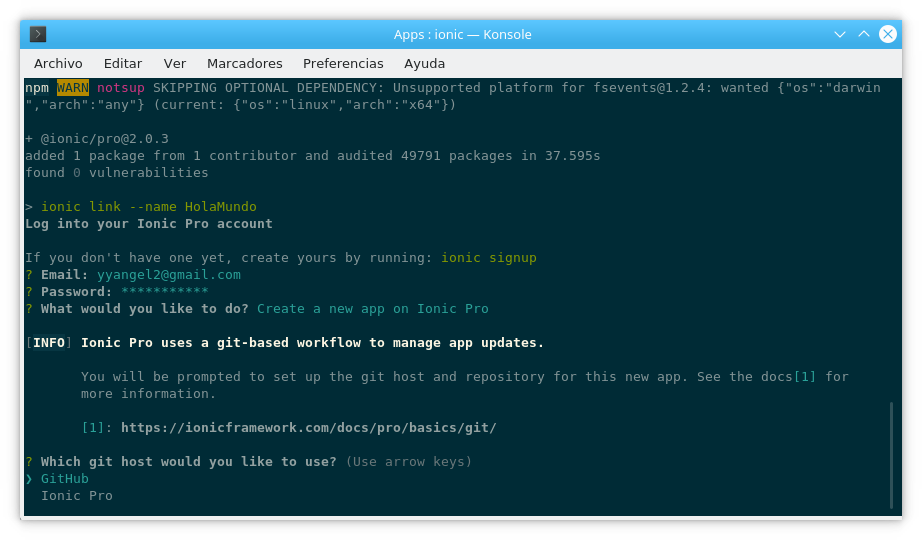
Al itroducir mis datos y autenticarme me da dos opciones: 1. Link an existing app on Ionic Pro y 2. Create a new app on Ionic Pro. Entonces elijo la número 2.

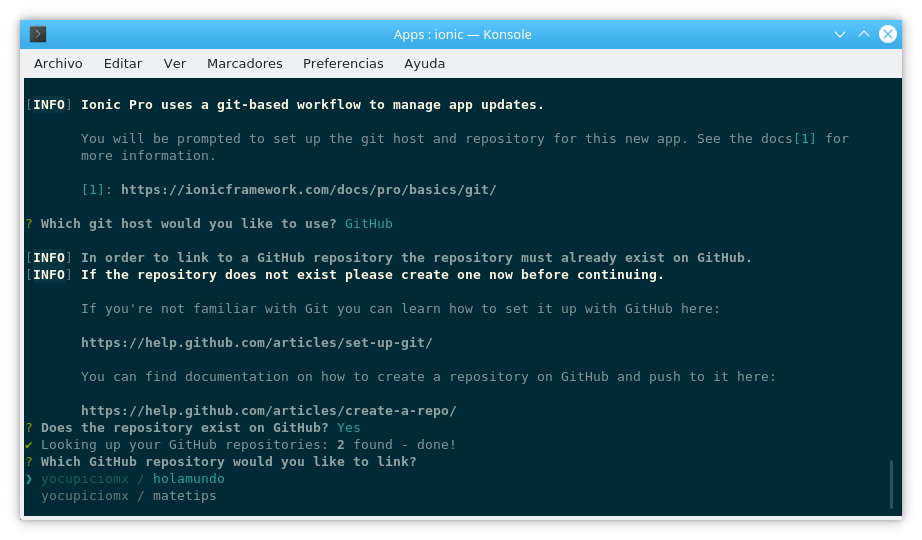
y a continuación me da las dos opciones de gestión de mi App: 1. GitHub y 2. Ionic Pro. En este caso elijo la número 1.

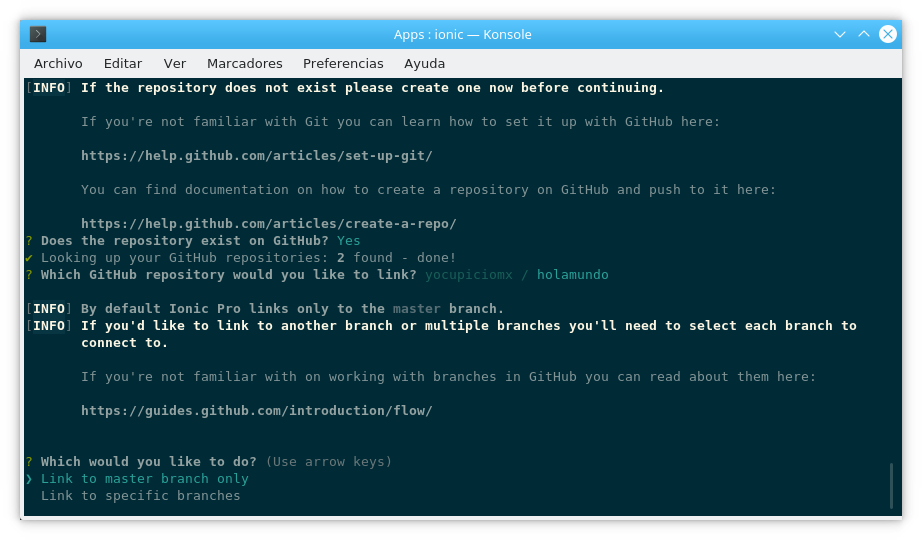
Como ya cree el repositorio en GitHub entonces elijo yocupiciomx/holamundo,

En la siguiente pantalla dejamos la primera opción por defecto.

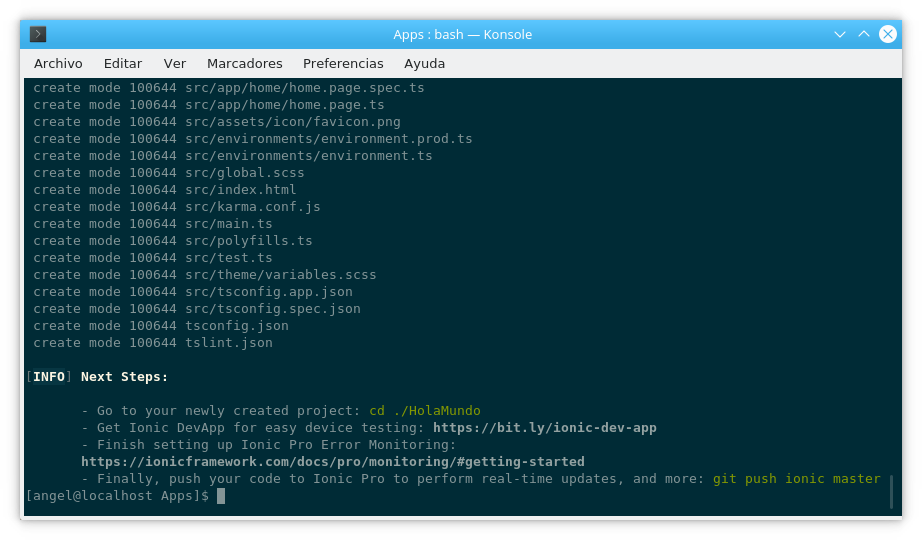
y finalmente se crean todos los archivos necesarios para tu primeraa App con Ionic 4.

debes de cambiarte al directorio de la App,
cd ./HolaMundoInstalar la App para ver las pruebas en tu SmartPhone. Yo en particular haré las pruebas en mi Samsung Galaxy J5. La app que hay que instalar se llama DevApp y la puedes encontrar fácilmente en Google Play Store.
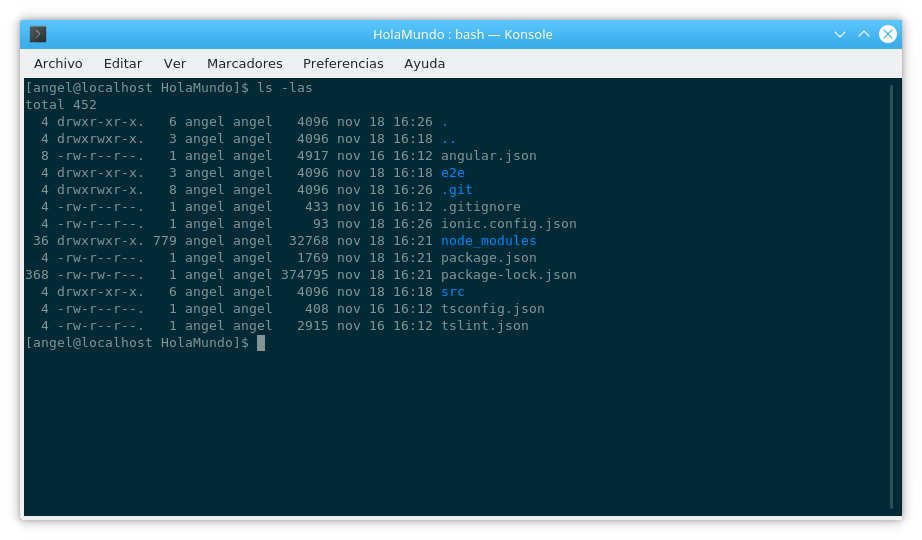
Con el siguiente comando podemos ver todos los archivos y directorios creados dentro de nuestra primer App,
ls -las
7. Configurar Plataformas
Debes informarle a Ionic 4 que habilitarás para tu App las plataformas de iOS y Android.
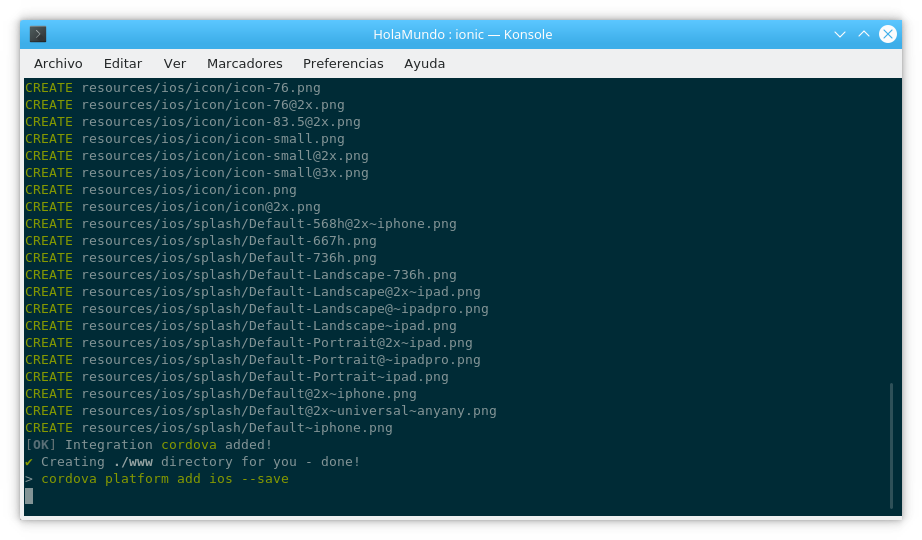
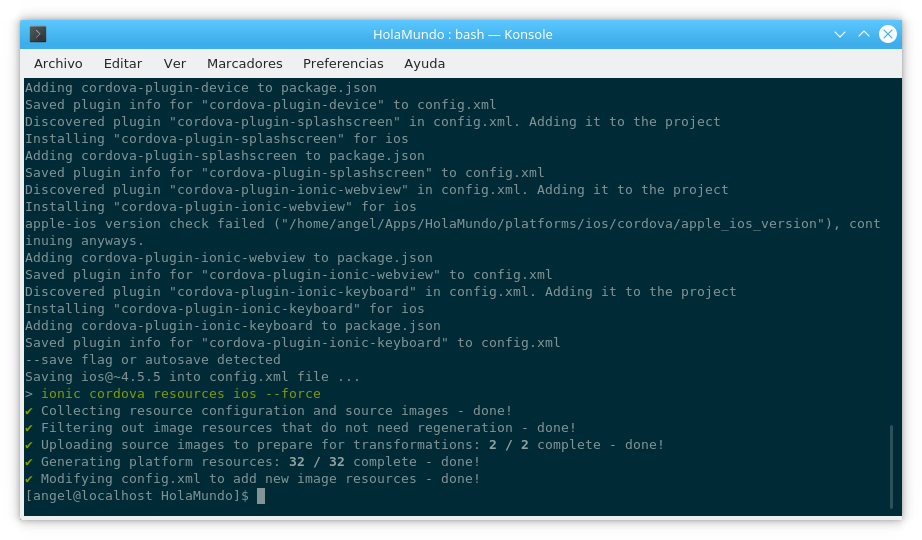
Así que ejecutas para iOS,
ionic cordova platform add ios

Y finalmente tenemos que,

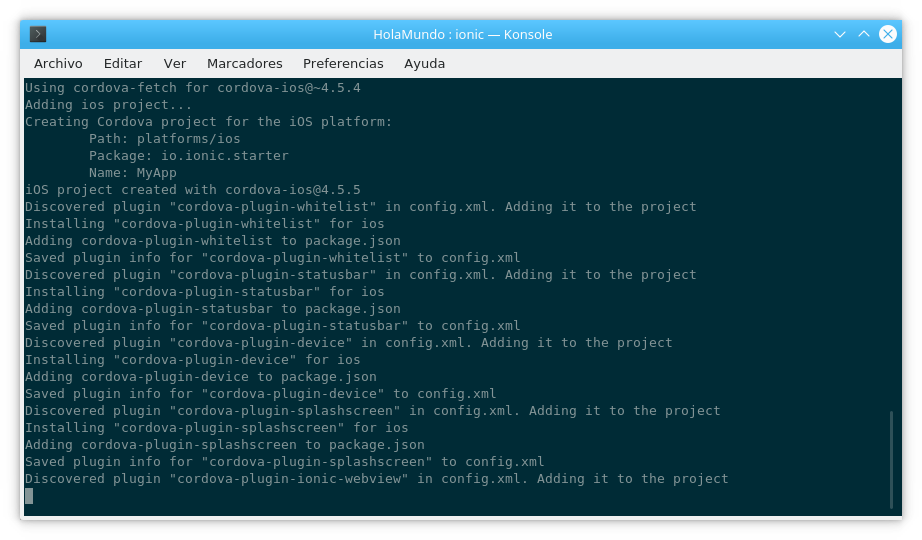
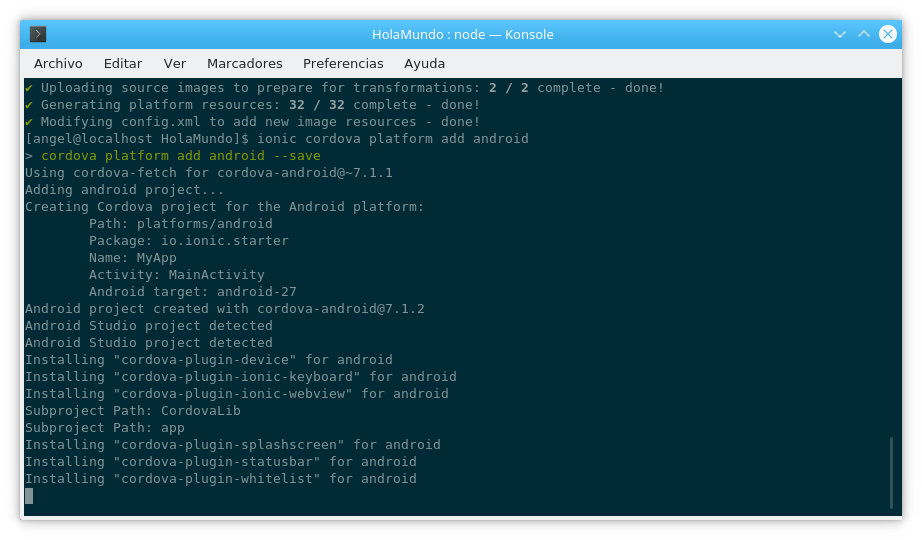
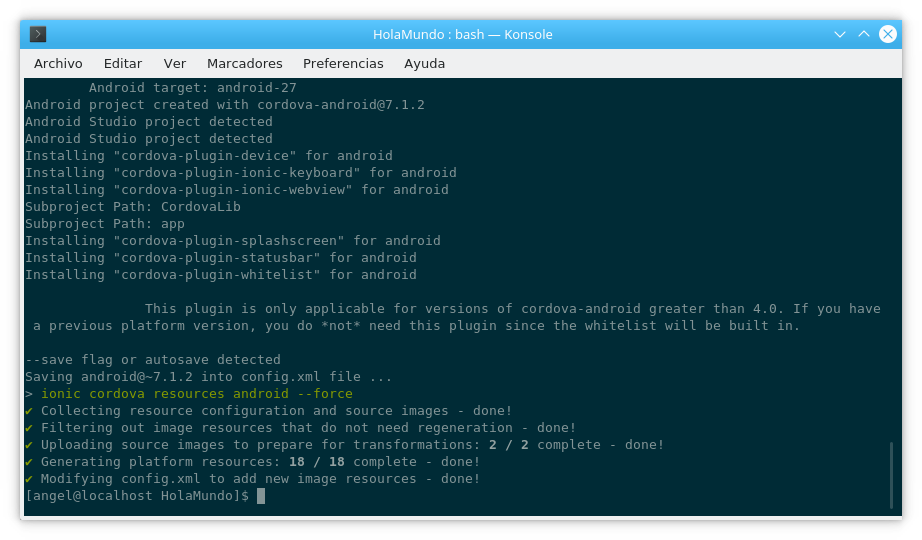
Ahora haremos lo propio para habilitar la plataforma para Android dentro de la App,
ionic cordova platform add android
y el proceso finaliza mostrando lo siguiente,

Si tuvieras un error al habilitar la plataforma Android como el siguiente:
[Error: ERROR : Make sure JAVA_HOME is set, as well as paths to your JDK and JRE for java.]
Entonces prueba con ejecutar el siguiente comando antes de volver intentar habilitar la plataforma de Android en tu App,
export JAVA_HOME=$(/usr/libexec/java_home)8. Ejecutando la App
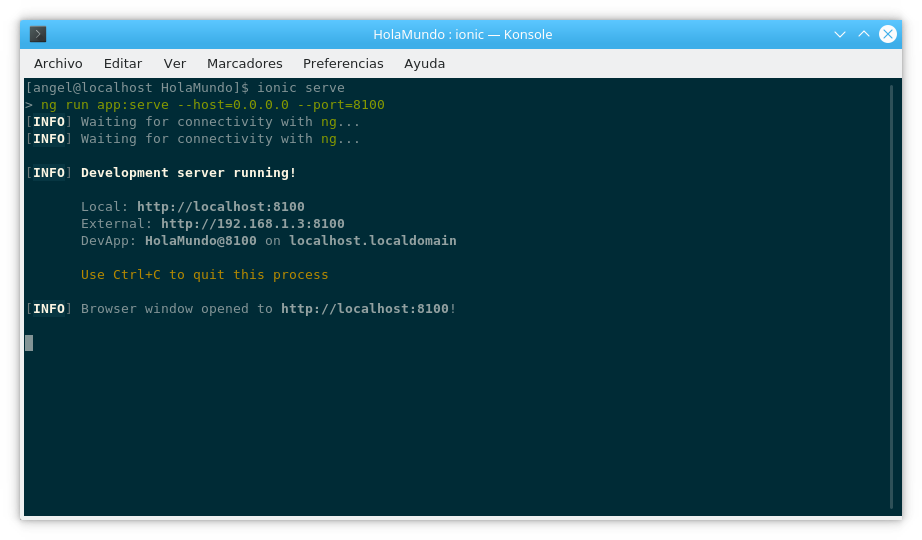
Es momento de verificar si todo va bien con nuestros códigos de nuestra App. Ejecuta los siguientes comandos:
ionic servecon esto se abrirá un navegador para mostrar la App.

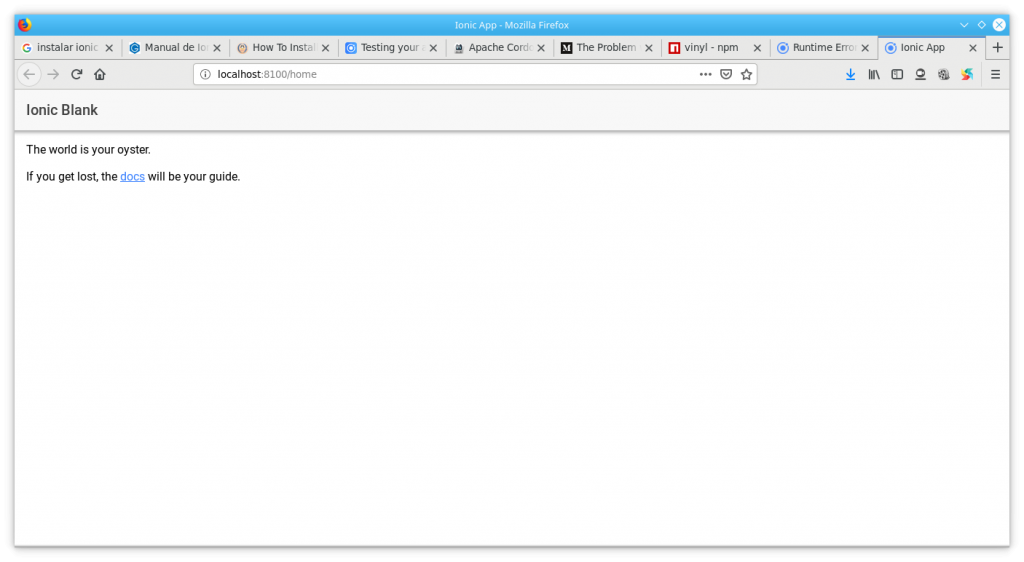
Y en el navegador Firefox se muestra lo siguiente,

Ejecutas también la combinación de teclas Ctrl + Shift + i para mostrar el panel de desarrollo y la emulación de un smartphone con la App.
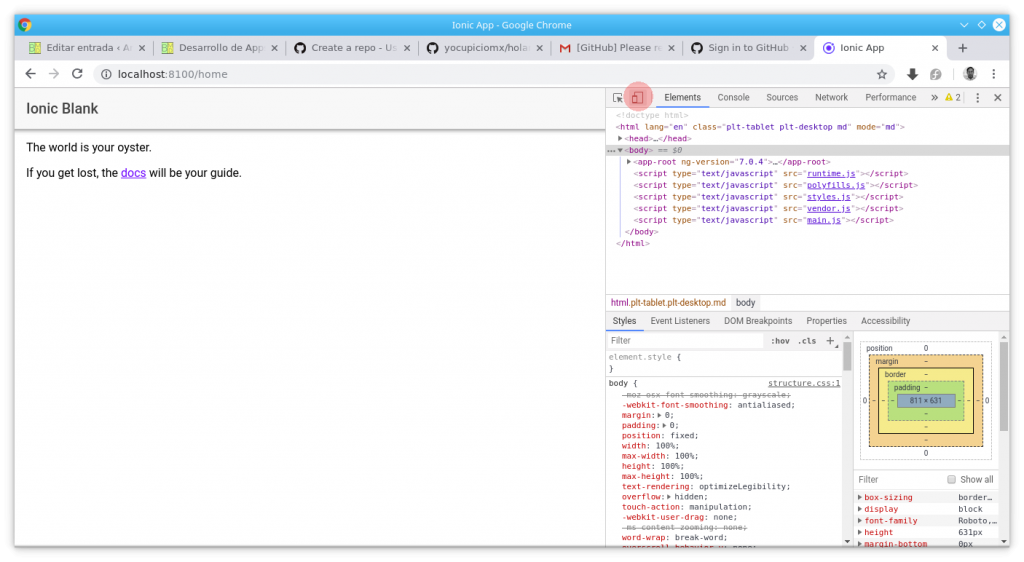
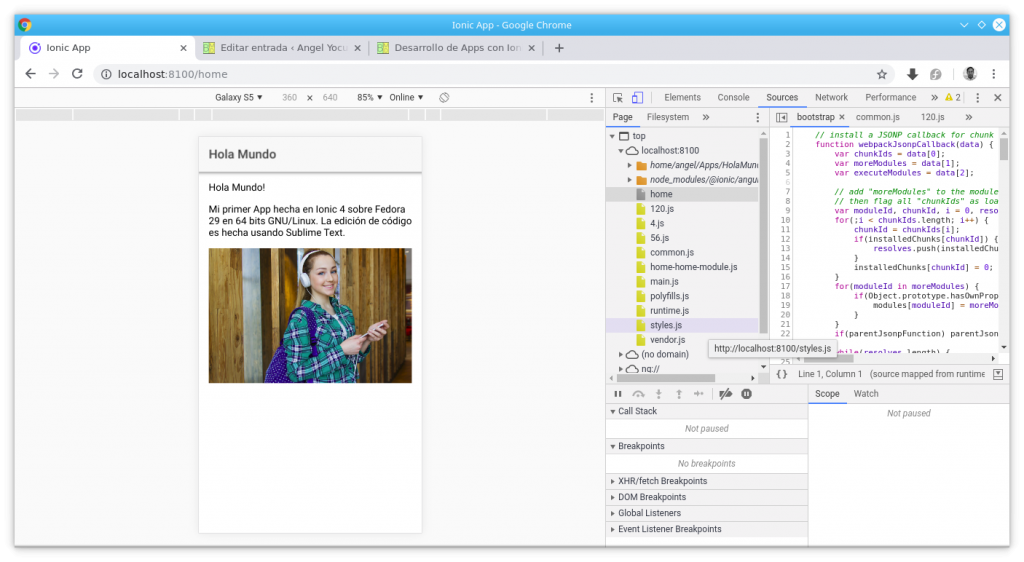
Escribimos http://localhost:8100/home en Google Chrome para el desarrollo de la App posteriormente damos Ctrl + Shift + i,

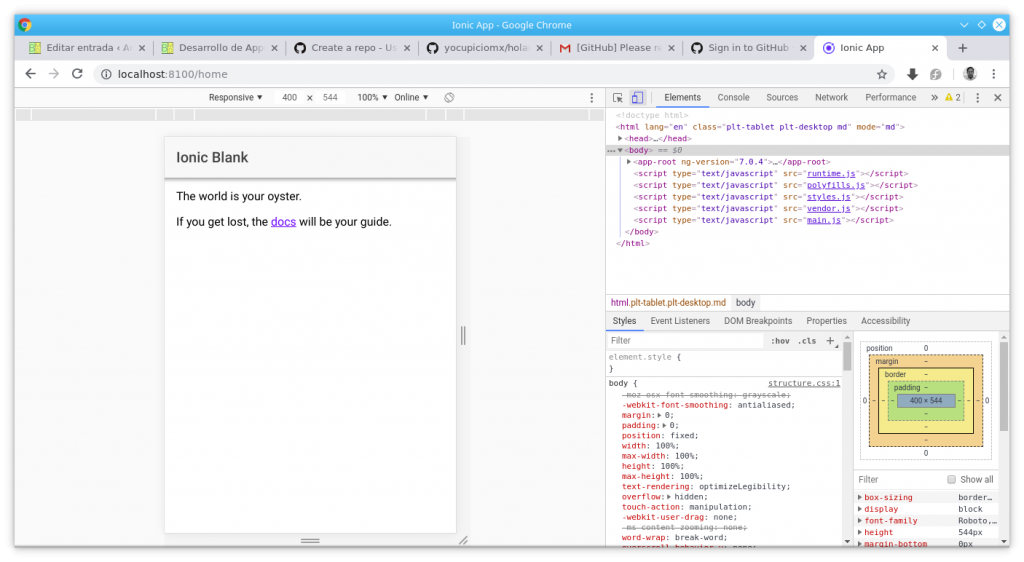
Das click en el símbolo de smartphone mostrado en el círculo rojo de la parte superior derecha para activar la vista previa emulando a un smartphone.

Si tu deseas hacer esta previsualización en otro navegador de tu preferencia solo escribes en la barra de direcciones http://localhost:8100 y te llevará a la App en forma de una web. Aquí de nuevo debes buscar el ícono de smartphones empalmados para ver la versión smartphone en el propio navegador.
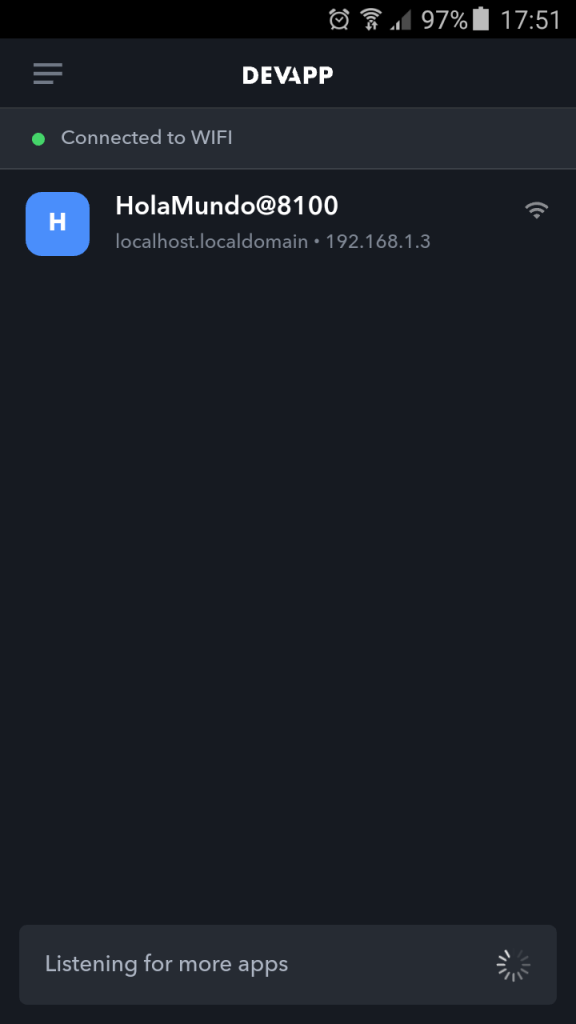
Por otro lado usando la DevApp instalada en el smartphone tenemos la siguiente imagen al autenticarme en DevApp,

Y al dar click sobre la App,

Ahora puedes editar el código para quitar el texto por defecto que trae la creación de esta App. Voy a usar Sublime Text y si no lo tienes lo puedes instalar dando click en este link que te llevará a un tutorial que hice hace poco para tunear Fedora 29. Es muy importante y elegante usar Sublime Text en el desarrollo de apps y en el desarrollo en general.
Vas a abrir Sublime Text y tecleas Ctrl + O para abrir el archivo en la ruta ~/Apps/HolaMundo/src/app/home/home.page.html
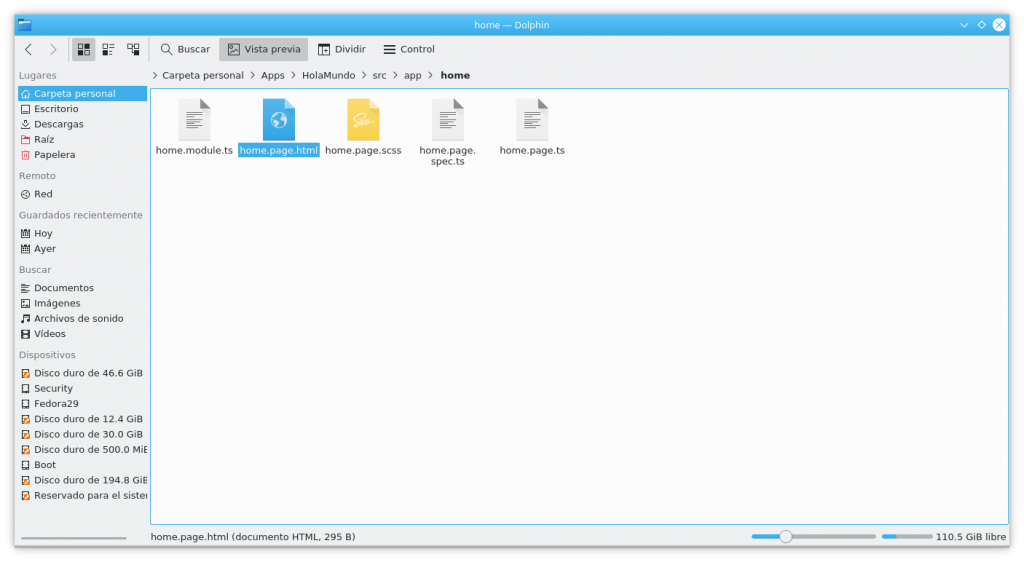
Claro que debes tener en cuenta que tal raíz de directorios está en el nombre de tu cuenta de usuario. En el caso mío mi usuario es Angel a la cual en Dolphin le llamará «Carpeta personal». A partir de ahí debes empezar a buscar. Mira la siguiente imagen de Dolphin. 🙂

El archivo home.page.html es mostrado como seleccionado en la imagen anterior.
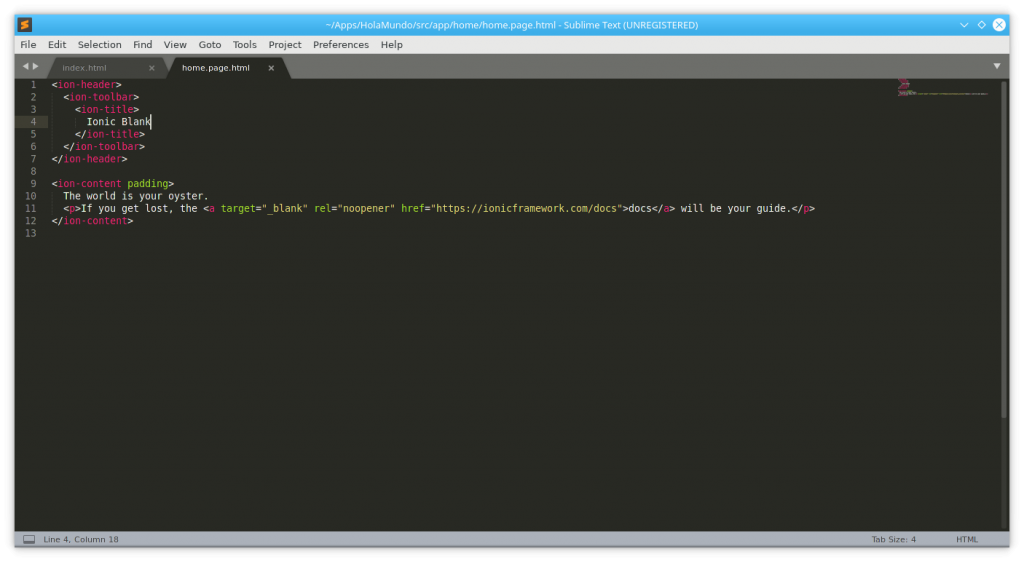
Una vez que hayas abierto el archivo home.page.html verás algo como la siguiente imagen.

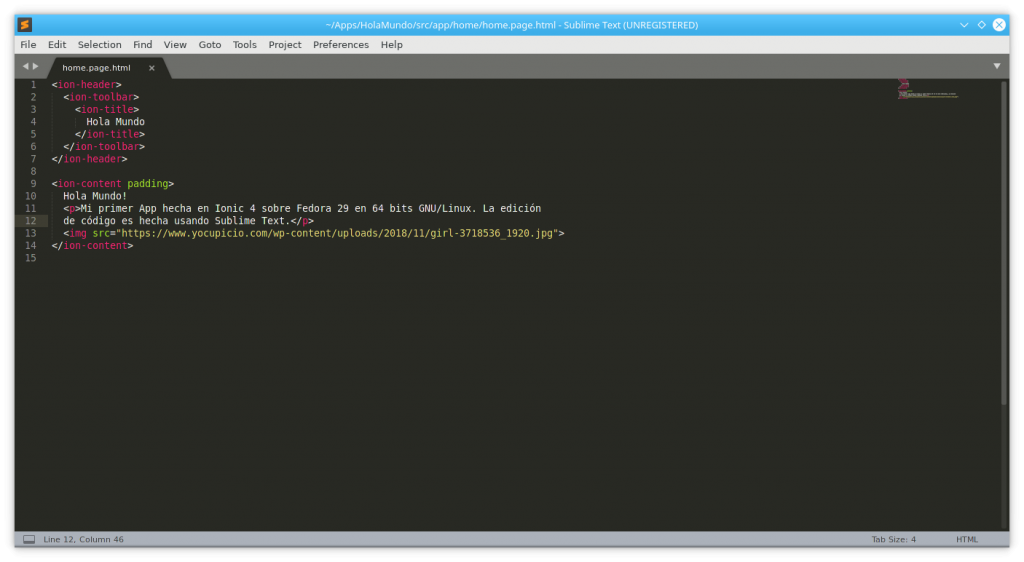
Vas a modificar este archivo para que te quede como se muestra en la siguiente imagen 🙂

Como te podrás dar cuenta al final pongo un link con el tag <img> mostrando la foto de la hermosa chica de principio de este post. En la siguiente imagen se muestra la emulación de la App usando Google Chrome.

Hasta aquí dejo a este post y espero sea suficiente para una introducción a Ionic y sobre todo para iniciar con la creación de Apps. Lo que restaría para ser publicado en una segunda parte sería el build de la App dentro de nuestro sistema o usando PhoneGap u otra plataforma de compilación de android.



